1 Introduction
This document shows off some of our specification styling, and describes some of the features of the style sheet.
If you have a problem using the W3C specification style sheet, and it is
- A bug in the style sheet, which should definitely be fixed
- A stylistic preference, on which reasonable people can disagree
- Report this to the style sheet maintainer, and help us fix it site-wide.
- A styling need which is particular to specifications of your technology
(e.g. distinction between certain classes of
<code>elements). - Fix it in a WG-wide style sheet
- A styling need which is local to the current construction (e.g. the particular contents of this table need different alignment)
- Fix it in a document-specific style sheet.
1.1 Document conventions
Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology. The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification.
All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words "for example"
or are set apart from the normative text with class="example",
like this:
This is an example of an informative example.
Informative notes begin with the word "Note" and are set apart from the
normative text with class="note", like this:
Note, this is an informative note.
Advisements are normative sections styled to evoke special attention and are
set apart from other normative text with
<p class="advisement"> or
<strong class="advisement">,
like this:
UAs MUST provide an accessible alternative.
Data tables are formatted with horizontal and vertical rules and text-alignment
based on their markup (using class="data").
This requires appropriate use of <thead> for the table header,
<th> for header cells,
<tbody> for row groups,
<th scope=row> for row header cells,
and <colgroup> for column groups.
2 Features of the New Style Sheet
2.1 Indexing
Since specs commonly have navigation aids like a table of contents and indexes,
the stylesheet also provides toc and index classes for these.
2.1.1 Table of Contents
Each document must include a table of contents
using <ol class="toc"> and wrapped in a <nav id="toc"> element.
The markup structure looks like this:
<nav id="toc">
<h2>Table of Contents</h2>
<ol class="toc">
<li><span class="secno">1.</span> Introduction
<li>…
</ol>
</nav>
2.1.2 Index Lists
Special styling is provided for lists (<ul>, <ol>)
through the index class (<ul class="index">).
2.1.3 Index Tables
Special styling is also provided for index tables
(such as for properties, elements, attributes, etc)
through the index class (<table class="index">).
2.1.4 Section Numbers and Anchoring
Section numbers in table headings should be marked up with class="secno".
These are not styled currently, but might be in the future.
As aforementioned, however, the table of contents
must have its numbers marked up with class="secno".
Insert styling info on section anchors (as in Bikeshed-generated specs).
2.2 Special Boxes
2.2.1 Definition Boxes
The .def class is used to distinguish definition boxes,
e.g. for WebIDL boxes defining an interface,
for CSS property definition tables,
for HTML element property <dl>s,
etc. It can be applied to <table>, <pre>, or <dl>.
| Name: | text-align |
|---|---|
| Value: | start | end | left | right | center | justify |
| Initial: | start |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value, except for match-parent which computes as defined below |
| Animatable: | no |
| Canonical order: | N/A |
2.2.1 Note Boxes
The .note class is used to distinguish non-normative notes.
Note:
This is a non-normative note.
The style sheet allows the document to include a rule for auto-generating the "Note" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
This class is currently valid on <aside>, <details>, <div>, <p>, and <span>.
Note, here is an example of an inline note..
2.3.2 Example Boxes
The .example class is used to distinguish non-normative examples.
Example 2
This is a non-normative example.
The style sheet allows the document to include a rule for auto-generating the "Example #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
2.2.3 Issue Boxes
The .issue class is used to distinguish open issues.
Issue 3
This is an issue.
The style sheet allows the document to include a rule for auto-generating the "Issue #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
This class is currently valid on <div>, <p>, and <span>.
Issue 4 Here is an example of an inline issue..
2.2.4 Advisement Boxes
The .advisement class is used to highlight important normative statements,
such as best practices.
Best Practice 4: Use semantic markup.
This class is currently valid on <div>, <p>, and <strong>.
This is a <strong class="advisement"> normative statement.
2.2.5 Annoying Spec Obsoletion Warning Boxes
The .annoying-warning is for spec obsoletion notices.
They're a bit scary, and should only occur once per spec.
2.3 Structural Markup
2.3.1 Figures and Captions
The <figure> and <figcaption> elements
have special styling.

The style sheet allows the document to include a rule for auto-generating the "Figure #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
Spec editors may override styling for <figure>
and its image as necessary to fit them into the appropriate layout contexts;
however if there are problems with caption styling it is recommended instead
to report them to the style sheet owner for fixing everywhere.
2.3.2 Data Tables
The data class on tables automatically styles data tables
with borders, padding, and alignment
based on the appropriate use of
<caption>(table caption)<colgroup>(column groups)<thead>(table header group)<tbody>(table row groups)<th>(table header cell, vs. table data cell<td>)scopeattribute on<th>
Example:
white-space
| New Lines | Spaces and Tabs | Text Wrapping |
|---|---|---|---|
| normal | Collapse | Collapse | Wrap |
| pre | Preserve | Preserve | No wrap |
| nowrap | Collapse | Collapse | No wrap |
| pre-wrap | Preserve | Preserve | Wrap |
| pre-wrap-auto | Preserve | Preserve | Wrap |
| pre-line | Preserve | Collapse | Wrap |
Spec editors are strongly advised to explore the use of strong, accessible table markup before customizing any table styling, however are encouraged to override the default text alignment when appropriate to the contents of the table.
For tables with particularly complex spanning relationships,
the class="complex data" class may be used,
which will add additional inter-cell lines.
2.3.3 Switch Statements
The switch class on <dl> elements
is used to provide more appropriate styling for <dl> lists
that are used as switch statements.
For example, if you are using a <dl> for:
- A list of definitions
- Use
<dfn>(defining instance) around the term (or entity name) in the<dt>element, and put the definition in the<dd>. Don't useclass=switch - A branched choice in your technology
- Use
class=switchon this<dl>to provide extra styling that highlights this semantic variant of<dl>s, if that would help the readability of your document. - Otherwise
- Don't use the
switchclass on this<dl>, or<dfn>on the contents of the<dt>elements. Do consider, however, whether the<d>elements would be better off as headings.
2.3.4 Algorithm Lists
The algorithm class on <ol> elements
is used to provide more appropriate styling for deeply-nested ordered lists
that are used in complex algorithm procedures.
For example, in order to publish a document using the old publication process, you had to
- Make sure it is up-to-date with WG resolutions
- Request a WG resolution to publish
- Ensure the spec satisfies pubrules:
- Validate the HTML
- Validate the CSS
- Check for broken links
- Run the pubrules checker to ensure the template is correct
- Send a message to webreq requesting permission to publish including:
- A proposed date to publish (either Tuesday or Thursday)
- A link to the minuted resolution to publish
- A zipped copy of the specification
- Wait for the publication
- Announce the publication to your group. In the CSSWG, this meant
- Send a message to www-style
- Write blog post on the CSSWG blog
- Link the blog post from the CSSWG Twitter account
2.3.5 Change Marks (ins/del)
The style sheet also includes styling for insertions
and deletions using the standard
<ins> and <del> elements.
2.3.6 Recommended Inline Markup (dfn/var/samp/code/em/strong)
It is strongly recommended to use the HTML semantic classes
for their intended purposes, particularly dfn,
which should always be accompanied by an id
for improved spec cross-linking.
For those less familiar with HTML's inline semantics, the following elements are commonly used in specifications:
dfn- For the definiting instance of a term. Always add an
id. var- For variables
code- For code
samp- For output
em- For stress emphasis within a sentence.
It is expected that spec editors may need to subclass these elements to make finer distinctions between, e.g. different types of code snippets. A future revision of the site-wide styles may incorporate some of the more common distinctions.
2.4 Miscellaneous
2.4.1 Overlarge Elements
The style sheet currently imposes for readability a maximum measure of 50em.
In the case that something is too wide to fit in that space,
the overlarge class can be assigned to give it the full space of the viewport.
Note that this only gives you more space if there's any to be had: on narrow windows and when printing, it will not gain any extra space. Please design your content to render reasonably on smaller canvases; this class will not magically fix such content except on your widescreen device.
The rest of this document is snippets of various specifications, to compare styling.
7 Sample CSS Section
Alignment and justification controls how inline content is distributed within a line box.
7.1 Text Alignment: the text-align shorthand
| Name: | text-align |
|---|---|
| Value: | start | end | left | right | center | justify | match-parent | justify-all |
| Initial: | start |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value, except for match-parent which computes as defined below |
| Animatable: | no |
| Canonical order: | N/A |
This shorthand property sets the text-align-all and text-align-last properties and describes how the inline-level content of a block is aligned along the inline axis if the content does not completely fill the line box. Values have the following meanings:
- start
- Inline-level content is aligned to the start edge of the line box.
- end
- Inline-level content is aligned to the end edge of the line box.
- left
- Inline-level content is aligned to the line left edge of the line box. (In vertical writing modes, this will be either the physical top or bottom, depending on text-orientation.) [CSS3-WRITING-MODES]
- right
- Inline-level content is aligned to the line right edge of the line box. (In vertical writing modes, this will be either the physical top or bottom, depending on text-orientation.) [CSS3-WRITING-MODES]
- center
- Inline-level content is centered within the line box.
- justify
- Text is justified according to the method specified by the text-justify property, in order to exactly fill the line box. Unless otherwise specified by text-align-last, the last line before a forced break or the end of the block is start-aligned.
- justify-all
- Same as justify, except text-align-last is also set to justify, forcing the last line to justify as well.
- match-parent
- This value behaves the same as inherit (computes to its parent’s computed value) except that an inherited start or end keyword is interpreted against its parent’s direction value and results in a computed value of either left or right.
All values except justify-all reset text-align-last to auto.
A block of text is a stack of line boxes. This property specifies how the inline-level boxes within each line box align with respect to the start and end sides of the line box. Alignment is not with respect to the viewport or containing block.
In the case of justify, the UA may stretch or shrink any inline boxes by adjusting their text. (See text-justify.) If an element’s white space is not collapsible, then the UA is not required to adjust its text for the purpose of justification and may instead treat the text as having no justification opportunities. If the UA chooses to adjust the text, then it must ensure that tab stops continue to line up as required by the white space processing rules.
If (after justification, if any) the inline contents of a line box are too long to fit within it, then the contents are start-aligned: any content that doesn’t fit overflows the line box’s end edge.
See Bidirectionality and line boxes for details on how to determine the start and end edges of a line box.
7.2 Default Text Alignment: the text-align-all property
| Name: | text-align-all |
|---|---|
| Value: | start | end | left | right | center | justify | match-parent |
| Initial: | start |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value |
| Animatable: | no |
| Canonical order: | N/A |
This longhand of the text-align shorthand property specifies the inline alignment of all lines of inline content in the block container, except for last lines overridden by a non-auto value of text-align-last. See text-align for a full description of values.
Authors should use the text-align shorthand instead of this property.
7.3 Last Line Alignment: the text-align-last property
| Name: | text-align-last |
|---|---|
| Value: | auto | start | end | left | right | center | justify |
| Initial: | auto |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value |
| Animatable: | no |
| Canonical order: | N/A |
This property describes how the last line of a block or a line right before a forced line break is aligned. If a line is also the first line of the block or the first line after a forced line break, text-align-last takes precedence over text-align-all.
If auto is specified, content on the affected line is aligned per text-align unless text-align is set to justify, in which case it is start-aligned. All other values have the same meanings as in text-align.
7.4 Justification Method: the text-justify property
| Name: | text-justify |
|---|---|
| Value: | auto | none | inter-word | inter-character |
| Initial: | auto |
| Applies to: | block containers and, optionally, inline elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value |
| Animatable: | no |
| Canonical order: | N/A |
This property selects the justification method used when a line’s alignment is set to justify (see text-align). The property applies to block containers, but the UA may (but is not required to) also support it on inline elements. It takes the following values:
- auto
-
The UA determines the justification algorithm to follow, based on a balance between performance and adequate presentation quality. Since justification rules vary by writing system and language, UAs should, where possible, use a justification algorithm appropriate to the text.
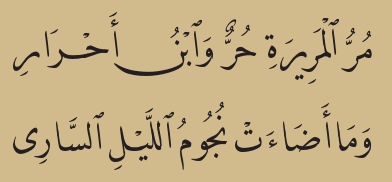
For example, the UA could use by default a justification method that is a simple universal compromise for all writing systems—such as primarily expanding word separators and between CJK typographic letter units along with secondarily expanding between Southeast Asian typographic letter units. Then, in cases where the content language of the paragraph is known, it could choose a more language-tailored justification behavior e.g. following [JLREQ] for Japanese, using cursive elongation for Arabic, using inter-word for German, etc.

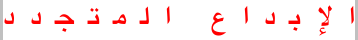
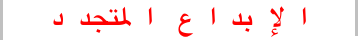
An example of cursively-justified Arabic text, rendered by Tasmeem. Like English, Arabic can be justified by adjusting the spacing between words, but in most styles it can also be justified by calligraphically elongating or compressing the letterforms themselves. In this example, the upper text is extended to fill the line by the use of elongated (kashida) forms and swash forms, while the bottom line is compressed slightly by using a stacked combination for the characters between ت and م. By employing traditional calligraphic techniques, a typesetter can justify the line while preserving flow and color, providing a very high quality justification effect. However, this is by its nature a very script-specific effect.

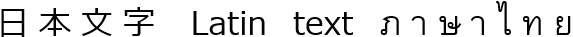
Mixed-script text with text-justify: auto: this interpretation uses a universal-compromise justification method, expanding at spaces as well as between CJK and Southeast Asian letters. This effectively uses inter-word + inter-ideograph spacing for lines that have word-separators and/or CJK characters and falls back to inter-cluster behavior for lines that don’t or for which the space stretches too far.
- none
-
Justification is disabled: there are no justification opportunities within the text.

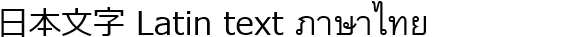
Mixed-script text with text-justify: none
This value is intended for use in user stylesheets to improve readability or for accessibility purposes.
- inter-word
-
Justification adjusts spacing at word separators only
(effectively varying the used word-spacing on the line).
This behavior is typical for languages that separate words using spaces,
like English or Korean.

Mixed-script text with text-justify: inter-word
- inter-character
-
Justification adjusts spacing between each pair of adjacent typographic character units (effectively varying the used letter-spacing on the line).
This value is sometimes used in East Asian systems such as Japanese.
For legacy reasons, UAs must also support the alternate keyword distribute with the exact same meaning and behavior.

Mixed-script text with text-justify: inter-character
Since optimal justification is language-sensitive, authors should correctly language-tag their content for the best results.
The exact justification algorithm is UA-dependent; however, CSS provides some general guidelines below.
7.4.1 Expanding and Compressing Text
When justifying text, the user agent takes the remaining space between the ends of a line’s contents and the edges of its line box, and distributes that space throughout its contents so that the contents exactly fill the line box. The user agent may alternatively distribute negative space, putting more content on the line than would otherwise fit under normal spacing conditions.
A justification opportunity is a point where the justification algorithm may alter spacing within the text. A justification opportunity can be provided by a single typographic character unit (such as a word separator), or by the juxtaposition of two typographic character units. Space distributed by justification is in addition to the spacing defined by the letter-spacing or word-spacing properties. However, when space is distributed to a word separator justification opportunity, it is applied under the same rules as for word-spacing. Similarly, when space is distributed to an justification opportunity between two typographic character units, it is applied under the same rules as for letter-spacing.
A justification algorithm may divide justification opportunities into different priority levels. All justification opportunities within a given level are expanded or compressed at the same priority, regardless of which typographic character units created that opportunity. For example, if justification opportunities between two Han characters and between two Latin letters are defined to be at the same level (as they are in the inter-character justification style), they are not treated differently because they originate from different typographic character units. It is not defined in this level whether or how other factors (such as font size, letter-spacing, glyph shape, position within the line, etc.) may influence the distribution of space to justification opportunities within the line.
The UA may enable or break optional ligatures or use other font features such as alternate glyphs or glyph compression to help justify the text under any method. This behavior is not controlled by this level of CSS. However, UAs must not break required ligatures or otherwise disable features required to correctly shape complex scripts.
7.4.2 Handling Symbols and Punctuation
When determining justification opportunities, a typographic character unit from the Unicode Symbols (S*) and Punctuation (P*) classes is generally treated the same as a typographic letter unit of the same script (or, if the character’s script property is Common, then as a typographic letter unit of the dominant script).
However, by typographic tradition there may be additional rules controlling the justification of symbols and punctuation. Therefore, the UA may reassign specific characters or introduce additional levels of prioritization to handle justification opportunities involving symbols and punctuation.
For example, there are traditionally no justification opportunities between consecutive U+2014 Em Dash ‘—’, U+2015 Horizontal Bar ‘―’, U+2026 Horizontal Ellipsis ‘…’, or U+2025 Two Dot Leader ‘‥’ characters [JLREQ]; thus a UA might assign these characters to a “never” prioritization level. As another example, certain fullwidth punctuation characters (such as U+301A Left White Square Bracket ‘〚’) are considered to contain a justification opportunity in Japanese. The UA might therefore assign these characters to a higher prioritization level than the opportunities between ideographic characters.
7.4.3 Unexpandable Text
If the inline contents of a line cannot be stretched to the full width of the line box, then they must be aligned as specified by the text-align-last property. (If text-align-last is justify, then they must be aligned as for center if text-justify is inter-character, and as start otherwise.)
7.4.4 Cursive Scripts
Justification must not introduce gaps between the joined typographic letter units of cursive scripts such as Arabic. If it is able, the UA may translate space distributed to justification opportunities within a run of such typographic letter units into some form of cursive elongation for that run. It otherwise must assume that no justification opportunity exists between any pair of typographic letter units in cursive script (regardless of whether they join).
The following are examples of unacceptable justification:

Adding gaps between every pair of Arabic letters

Adding gaps between every pair of unjoined Arabic letters
Some font designs allow for the use of the tatweel character for justification. A UA that performs tatweel-based justification must properly handle the rules for its use. Note that correct insertion of tatweel characters depends on context, including the letter-combinations involved, location within the word, and location of the word within the line.
7.4.5 Possible Algorithms
For auto justification, this specification does not define what all of the justification opportunities are, how they are prioritized, or when and how multiple levels of justification opportunities interact. However, it does require that
- If a justification opportunity exists within a line, it must be justified.
-
Unless contraindicated by the typographic traditions of the content language or adjacent symbols/punctuation,
each of the following provides a justification opportunity:
- Word separators
- The boundary between a typographic character unit of any block scripts and any other typographic character unit
- The boundary between a typographic character unit of any clustered scripts and any other typographic character unit
- All letters belonging to all block scripts are treated the same, and all letters belonging to all clustered scripts are treated the same. For example, no distiction is made between the justification opportunity between a Han letter followed by another Han letter, vs. the justification opportunity between a Han letter followed by a Hangul letter.
The guidelines in this level of CSS do not describe a complete justification algorithm. They are merely a minimum set of requirements that a complete algorithm should meet. Limiting the set of requirements gives UAs some latitude in choosing a justification algorithm that meets their needs and desired balance of quality, speed, and complexity.
For instance, a basic but fast justification algorithm might use a simple greedy method for determining line breaks, then distribute leftover space. This algorithm could follow the guidelines by expanding word spaces first, expanding between letters only if the spaces between words hit a limit defined by the UA.
A more sophisticated but harder-to-implement justification algorithm might use a Knuth/Plass method where justification opportunities and limits were assigned weights and assessed with other line breaking considerations. This algorithm could follow the guidelines by giving more weight to word separators than letter spacing.
A UA can also tailor its justification rules by language, to produce results more closely aligned to the typography of that language. For example, it’s not defined whether expansion or compression is preferred, so a UA may, for example, bias towards compression for CJK languages but towards expansion for Western alphabetic languages.
As another example, 3.8 Line Adjustment in [JLREQ] gives an example of a set of rules for how a text formatter can justify Japanese text. A UA could use this algorithm when the text-justify property is text-justify:auto. However, since the rules described in the document specifically target Japanese, they may produce non-optimal results when used to justify other languages such as English. The UA could adapt the rules to accommodate other scripts by, for instance, omitting the rule to compress half-width spaces (rule a. of 3.8.3). Or it could keep the rule, but only enable it when the content language is known to be Japanese.
Index
Terms defined by this specification
- allow-end, in §9.2
-
auto
- value for line-break, in §5.3
- value for hyphens, in §6.1
- value for text-align-last, in §7.3
- value for text-justify, in §7.4
- block scripts, in §A
- break-all, in §5.2
- break-word, in §6.2
- capitalize, in §2.1
- center, in §7.1
- character, in §1.3.1
- clustered scripts, in §A
- collapsible, in §4.1.1
- collapsible white space, in §4.1.1
- content language, in §1.3.2
- cursive script, in §A
- distribute, in §7.4
- document white space, in §4.1
- document white space characters, in §4.1
- each-line, in §9.1
- East Asian Width property, in §A
- end, in §7.1
- first, in §9.2
- forced line break, in §5
- force-end, in §9.2
- full-width, in §2.1
- General Category, in §A
- grapheme cluster, in §1.3.1
- hang, in §9.2
- hanging, in §9.1
- hanging-punctuation, in §9.2
- hyphenate, in §6
- hyphenation, in §6
- hyphenation opportunity, in §6
- hyphens, in §6.1
- inter-character, in §7.4
- inter-word, in §7.4
- justification opportunity, in §7.4.1
- justify, in §7.1
- justify-all, in §7.1
- keep-all, in §5.2
- last, in §9.2
- left, in §7.1
-
<length>
- value for word-spacing, in §8.1
- value for letter-spacing, in §8.2
- value for text-indent, in §9.1
- letter, in §1.3.1
- letter-spacing, in §8.2
- line-break, in §5.3
- line break, in §5
- line-breaking-process, in §5
- loose, in §5.3
- lowercase, in §2.1
- manual, in §6.1
- match-parent, in §7.1
-
none
- value for text-transform, in §2.1
- value for hyphens, in §6.1
- value for text-justify, in §7.4
- value for hanging-punctuation, in §9.2
-
normal
- value for white-space, in §3
- value for word-break, in §5.2
- value for line-break, in §5.3
- value for overflow-wrap, in §6.2
- value for word-spacing, in §8.1
- value for letter-spacing, in §8.2
- nowrap, in §3
- overflow-wrap, in §6.2
-
<percentage>
- value for word-spacing, in §8.1
- value for text-indent, in §9.1
- pre, in §3
- pre-line, in §3
- preserved, in §4.1.3
- pre-wrap, in §3
- pre-wrap-auto, in §3
- right, in §7.1
- Script property, in §A
- segment break, in §4
- soft wrap break, in §5
- soft wrap opportunity, in §5
- start, in §7.1
- stop or comma, in §9.2
- strict, in §5.3
- tab-size, in §4.2
- tab stop, in §4.1.3
- text-align, in §7.1
- text-align-all, in §7.2
- text-align-last, in §7.3
- text-indent, in §9.1
- text-justify, in §7.4
- text-transform, in §2.1
- tracking, in §8.2
- typographic character, in §1.3.1
- typographic character unit, in §1.3.1
- typographic letter unit, in §1.3.1
- Unicode category, in §A
- Unicode East Asian Width, in §A
- Unicode General Category, in §A
- Unicode Script, in §A
- uppercase, in §2.1
- white-space, in §3
- white space, in §4.1
- white space characters, in §4.1
- word-break, in §5.2
- word separator, in §8.1
- word-separator character, in §8.1
- word-spacing, in §8.1
- word-wrap, in §6.2
- wrap, in §5
- wrapping, in §5
Terms defined by reference
- [css-cascade-4] defines the following terms:
- [css-counter-styles-3] defines the following terms:
- [css-position-3] defines the following terms:
- [css-sizing-3] defines the following terms:
- [css-values] defines the following terms:
- [css-writing-modes-3] defines the following terms:
- [CSS21] defines the following terms:
References
Normative References
- [CSS21]
- Bert Bos; et al. Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June 2011. REC. URL: http://www.w3.org/TR/CSS2
- [CSS3RUBY]
- Elika Etemad; Koji Ishii. CSS Ruby Layout Module Level 1. 5 August 2014. WD. URL: http://www.w3.org/TR/css-ruby-1/
- [UAX11]
- Asmus Freytag. East Asian Width. 23 March 2001. Unicode Standard Annex #11. URL: http://www.unicode.org/unicode/reports/tr11/tr11-8.html
- [UAX14]
- Asmus Freytag. Line Breaking Properties. 29 March 2005. Unicode Standard Annex #14. URL: http://www.unicode.org/unicode/reports/tr14/tr14-17.html
- [UAX24]
- Mark Davis. Script Names. 28 March 2005. Unicode Standard Annex #24. URL: http://www.unicode.org/unicode/reports/tr24/tr24-7.html
- [UAX29]
- Mark Davis. Text Boundaries. 25 March 2005. Unicode Standard Annex #29. URL: http://www.unicode.org/unicode/reports/tr29/tr29-9.html
- [UAX44]
- Mark Davis; Ken Whistler. Unicode Character Database. 25 September 2013. URL: http://www.unicode.org/reports/tr44/
- [UNICODE]
- The Unicode Standard. URL: http://www.unicode.org/versions/latest/
- [UTR50]
- Koji Ishii. Unicode Properties for Vertical Text Layout. 31 August 2013. URL: http://www.unicode.org/reports/tr50/
- [CSS-CASCADE-4]
- Elika Etemad; Tab Atkins Jr.. CSS Cascading and Inheritance Level 4. 8 September 2015. WD. URL: http://www.w3.org/TR/css-cascade-4/
- [CSS-COUNTER-STYLES-3]
- Tab Atkins Jr.. CSS Counter Styles Level 3. 11 June 2015. CR. URL: http://www.w3.org/TR/css-counter-styles-3/
- [CSS-POSITION-3]
- CSS Positioned Layout Module Level 3 URL: http://www.w3.org/TR/css3-positioning/
- [CSS-SIZING-3]
- CSS Intrinsic & Extrinsic Sizing Module Level 3 URL: http://www.w3.org/TR/css3-sizing/
- [CSS-VALUES]
- Tab Atkins Jr.; Elika Etemad. CSS Values and Units Module Level 3. 11 June 2015. CR. URL: http://www.w3.org/TR/css-values/
- [CSS-WRITING-MODES-3]
- Elika Etemad; Koji Ishii. CSS Writing Modes Level 3. 20 March 2014. CR. URL: http://www.w3.org/TR/css-writing-modes-3/
- [CSS3-FONTS]
- John Daggett. CSS Fonts Module Level 3. 3 October 2013. CR. URL: http://www.w3.org/TR/css-fonts-3/
- [CSS3-WRITING-MODES]
- Elika Etemad; Koji Ishii. CSS Writing Modes Level 3. 20 March 2014. CR. URL: http://www.w3.org/TR/css-writing-modes-3/
- [RFC2119]
- S. Bradner. Key words for use in RFCs to Indicate Requirement Levels. March 1997. Best Current Practice. URL: https://tools.ietf.org/html/rfc2119
Informative References
- [CSS3-TEXT-DECOR]
- Elika Etemad; Koji Ishii. CSS Text Decoration Module Level 3. 1 August 2013. CR. URL: http://www.w3.org/TR/css-text-decor-3/
- [CSS3VAL]
- Tab Atkins Jr.; Elika Etemad. CSS Values and Units Module Level 3. 11 June 2015. CR. URL: http://www.w3.org/TR/css-values/
- [JIS4051]
- Formatting rules for Japanese documents (『日本語文書の組版方法』). 2004. In Japanese
- [XML10]
- Tim Bray; et al. Extensible Markup Language (XML) 1.0 (Fifth Edition). 26 November 2008. REC. URL: http://www.w3.org/TR/xml
- [ZHMARK]
- 标点符号用法 (Punctuation Mark Usage). 1995. 中华人民共和国国家标准
- [HTML5]
- Ian Hickson; et al. HTML5. 28 October 2014. REC. URL: http://www.w3.org/TR/html5/
- [JLREQ]
- Yasuhiro Anan; et al. Requirements for Japanese Text Layout. 3 April 2012. NOTE. URL: http://www.w3.org/TR/jlreq/
Property Index
| Name | Value | Initial | Applies to | Inh. | %ages | Media | Animatable | Canonical order | Computed value | Computed value |
|---|---|---|---|---|---|---|---|---|---|---|
| text-transform | none | capitalize | uppercase | lowercase | full-width | none | all elements | yes | N/A | visual | no | N/A | as specified | |
| white-space | normal | pre | nowrap | pre-wrap | pre-wrap-auto | pre-line | normal | all elements | yes | N/A | visual | no | N/A | as specified | |
| tab-size | <integer> | <length> | 8 | block containers | yes | N/A | visual | as length | N/A | the specified integer or length made absolute | |
| word-break | normal | keep-all | break-all | normal | all elements | yes | N/A | visual | no | N/A | specified value | |
| line-break | auto | loose | normal | strict | auto | all elements | yes | N/A | visual | no | N/A | specified value | |
| hyphens | none | manual | auto | manual | all elements | yes | N/A | visual | no | N/A | specified value | |
| overflow-wrap | normal | break-word | normal | all elements | yes | N/A | visual | no | N/A | specified value | |
| word-wrap | normal | break-word | normal | all elements | yes | N/A | visual | no | N/A | specified value | |
| text-align | start | end | left | right | center | justify | match-parent | justify-all | start | block containers | yes | N/A | visual | no | N/A | specified value, except for match-parent which computes as defined below | |
| text-align-all | start | end | left | right | center | justify | match-parent | start | block containers | yes | N/A | visual | no | N/A | specified value | |
| text-align-last | auto | start | end | left | right | center | justify | auto | block containers | yes | N/A | visual | no | N/A | specified value | |
| text-justify | auto | none | inter-word | inter-character | auto | block containers and, optionally, inline elements | yes | N/A | visual | no | N/A | specified value | |
| word-spacing | [ normal | <length> | <percentage>] | normal | all elements | yes | refers to width of the affected glyph | visual | as length, percentage, or calc | N/A | an absolute length | |
| letter-spacing | normal | <length> | normal | all elements | yes | N/A | visual | as length | N/A | an absolute length | |
| text-indent | [ <length> | <percentage> ] && hanging? && each-line? | 0 | block containers | yes | refers to width of containing block | visual | as length, percentage, or calc, but only if keywords match | per grammar | the percentage as specified or the absolute length, plus any keywords as specified | |
| hanging-punctuation | none | [ first || [ force-end | allow-end ] || last ] | none | inline elements | yes | N/A | visual | no | per grammar | as specified |