1 Introduction
This document shows off our specification styling, and describes the key features of the style sheet.
1.1 Bug Reporting / Fixing / Adjusting the CSS
If you have a problem using the W3C specification style sheet, and it is
- A bug in the style sheet, which should definitely be fixed
- A stylistic preference, on which reasonable people can disagree
- Report this to the style sheet maintainer, and help us fix it site-wide.
- A styling need which is particular to specifications of your technology
(e.g. distinction between certain classes of
<code>elements). - Fix it in a WG-wide style sheet
- A styling need which is local to the current construction (e.g. the particular contents of this table need different alignment)
- Fix it in a document-specific style sheet.
1.2 Requirements for Spec Styling
The following requirements apply to spec styling:
- The document must be accessible to persons with disabilities. (See Web Content Accessibility Guidelines for more info.)
- The document must be readable even if JavaScript is disabled.
- The document must be readable when printed.
- The document must be readable across all browsers, platforms, and operating systems with current widespread usage anywhere in the world, on both desktop and mobile devices. (Note this requirement is more stringent than working across the “latest version” of all browsers/platforms/operating systems.)
1.3 Document conventions
Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology. The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification.
All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words "for example"
or are set apart from the normative text with class="example",
like this:
This is an example of an informative example.
Informative notes begin with the word "Note" and are set apart from the
normative text with class="note", like this:
Note, this is an informative note.
Advisements are normative sections styled to evoke special attention and are
set apart from other normative text with
<p class="advisement"> or
<strong class="advisement">,
like this:
UAs MUST provide an accessible alternative.
Data tables are formatted with horizontal and vertical rules and text-alignment
based on their markup (using class="data").
This requires appropriate use of <thead> for the table header,
<th> for header cells,
<tbody> for row groups,
<th scope=row> for row header cells,
and <colgroup> for column groups.
2 Features of the W3C Spec Style Sheet
2.1 Indexing
Since specs commonly have navigation aids like a table of contents and indexes,
the stylesheet provides toc and index classes for these.
2.1.1 Table of Contents
Each document must include a table of contents
using <ol class="toc"> and wrapped in a <nav id="toc"> element.
The markup structure looks like this:
<nav id="toc">
<h2>Table of Contents</h2>
<ol class="toc">
<li><span class="secno">1.</span> Introduction
<li>…
</ol>
</nav>
2.1.2 Index Lists
Special styling is provided for index lists (<ul>, <ol>)
through the index class (<ul class="index">).
See example.
2.1.3 Index Tables
Special styling is also provided for index tables
(such as for properties, elements, attributes, etc)
through the index class (<table class="index">).
See example.
2.1.4 Section Numbers and Anchoring
Section numbers in table headings should be marked up with class="secno".
These are not styled currently, but might be in the future.
As aforementioned, however, the table of contents
must have its numbers marked up with class="secno".
Insert styling info on section anchors (as in Bikeshed-generated specs).
2.2 Special Boxes
2.2.1 Definition Boxes
The .def class is used to distinguish definition boxes,
e.g. for WebIDL boxes defining an interface,
for CSS property definition tables,
for HTML element property <dl>s,
etc. It can be applied to <table>, <pre>, or <dl>.
| Name: | text-align |
|---|---|
| Value: | start | end | left | right | center | justify |
| Initial: | start |
| Applies to: | block containers |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified value, except for match-parent which computes as defined below |
| Animatable: | no |
| Canonical order: | N/A |
2.2.2 Note Boxes
The .note class is used to distinguish non-normative notes.
Note:
This is a non-normative note.
The style sheet allows the document to include a rule for auto-generating the "Note" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
This class is currently valid on <aside>, <details>, <div>, <p>, and <span>.
Note, here is an example of an inline note..
2.2.3 Example Boxes
The .example class is used to distinguish non-normative examples.
Example 2
This is a non-normative example.
The style sheet allows the document to include a rule for auto-generating the "Example #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
2.2.4 Issue Boxes
The .issue class is used to distinguish open issues.
Issue 3
This is an issue.
The style sheet allows the document to include a rule for auto-generating the "Issue #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using class=marker.
This class is currently valid on <div>, <p>, and <span>.
Issue 4 Here is an example of an inline issue..
2.2.5 Advisement Boxes
The .advisement class is used to highlight important normative statements,
such as best practices.
Best Practice 4: Use semantic markup.
This class is currently valid on <div>, <p>, and <strong>.
This is a <strong class="advisement"> normative statement.
2.2.6 Amendment Boxes
The .correction and .addition classes
are valid on <div>, <section>, <aside>, and <details>
to annotate
candidate changes
and proposed changes.
Such an amendment annotation
(together with, potentially, its associated <ins>/<del> markup)
must describe the changes in sufficient detail that the exact wording of
both the original and the altered specification can be known.
Note: Under the W3C Process and Patent Policy, unlike notes, issues, and examples (which are purely informative annotations), amendments are expected to have the same level of group consensus as the rest of the document, and are subject to requirements of the patent policy.
If the amendment is altering existing wording, it is recommended that
<ins>/<del> be used,
either within a blockquote of the affected text within the box,
or in-place in the document.
(If purely adding sections prose,
it is not necessary to use <ins> so long as it is clear to the reader
what, exactly, is being added.)
Here’s an
deletioninsertion to show how they both look when used inside the box.
Multiple blockquotes and ellipses … can be used to show altered wording from different sections.
And here’s an deletion
insertion to show how they both look
when used outside the box.
Out-of-box revision markup is better at showing edits in context,
but worse at showing the edits together.
Note:
While some changes can be clearly and consisely described
just within the amendment box,
other changes—particularly edits that are complex and context-dependent
or are scattered throughout the document—are
easier to describe by annotating the “live” spec with <ins>/<del>,
and just having a summary in the amendment box.
Editorial judgement should optimize for making sure changes are
both understandable and noticeable
to readers of the affected sections of the document.
The amendment box must have
an id value
and each <ins>/<del> change associated with it
but not contained by it must have a cite attribute
linking to the ID.
Provided correct <ins>/<del> markup,
JavaScript support via fixup.js will allow swapping
between the original and altered wording.
Note:
Omitted </p> tags can confuse the HTML parser
when using <ins>/<del> as block-level markup.
Please look over your <ins>/<del> handiwork
before publishing it. :)
Example markup,
showing amendment described using in-the-box <ins>/<del> markup.
<div class="correction" id="c1">
<span class="marker">Candidate Correction 1:</span>
Explanation of the change, maybe link to related discussion.
<blockquote>
<p>Here’s a<ins>n</ins> <del>deletion</del>
<ins>insertion</ins> to show how they both look
when used inside the box.
</blockquote>
<blockquote>
<p>Multiple blockquotes <ins>and ellipses …</ins>
can be used to show altered wording from different sections.
</blockquote>
</div>
Example markup,
showing amendment described using out-of-the-box (in-context) <ins>/<del> markup.
<div class="correction" id="c2">
<span class="marker">Candidate Correction 2:</span>
Explanation of the change, maybe link to related discussion.
</div>
<p>And here’s a<ins cite=#c2>n</ins> <del cite=#c2>deletion</del>
<ins cite=#c2>insertion</ins> to show how they both look
when used outside the box.
<ins cite=#c2>Out-of-box revision markup is better at showing edits in context,
but worse at showing the edits together.</ins>
2.2.6.1 Distinguishing Corrections vs. Additions
Amendments to a W3C Recommendation
are treated differently depending on whether they are
corrections (changes to existing features) or additions (new features).
The .correction or .addition
are used together with a matching label
to distinguish these different types of changes.
Candidate Correction 3:
Explanation of the correction, maybe link to related discussion.
Here’s an Proposed changes
(those under formal review by the AC / legal)
must have the Here’s an For stability across revisions,
it is recommended that the amendment’s ID be encoded in the document source
rather than auto-generated from the contents of the document.
Preprocessors should annotate each
out-of-box The The class can be used with a block-level element, or,
if you want the notice to appear fixed to the bottom of the viewport,
with an open which renders as (in the closed state):
You can see the open state—which we recommend to make the default
with the the addition of the The The style sheet allows the document to include a rule for auto-generating the "Figure #" marker
in CSS, but due to bugs in browser implementations,
it's recommended to include that text in the document,
using Spec editors may override styling for The Example:
Spec editors are strongly advised to explore the use of strong, accessible table markup
before customizing any table styling,
since that often fixes the styling by giving the style sheet more information to work with.
However, editors are also encouraged to override the default text alignment
when appropriate to the contents of the table,
since appropriate alignment depends greatly on the type of content in the table
(not just on its structural relationships).
For tables with particularly complex spanning relationships,
the Tables have a default maximum size of 50em,
but will grow beyond this to prevent their contents from overflowing.
If a table seems cramped,
and there's no good way to rearrange the data,
you can release this maximum by adding The For example, if you are using a The For example, in order to publish a document using the old publication process, you had to
The style sheet also includes styling for insertions
and It is strongly recommended to use the HTML semantic classes
for their intended purposes, particularly For those less familiar with HTML's inline semantics, the
following elements are commonly used in specifications:
It is expected that spec editors may need to subclass these elements
to make finer distinctions between, e.g. different types of code snippets.
A future revision of the site-wide styles may incorporate some of the more
common distinctions.
The style sheet currently imposes for readability a maximum measure of 50em.
In the case that something is too wide to fit in that space,
the Note that this only gives you more space if there's any to be had:
on narrow windows and when printing, it will not gain any extra space.
Please design your content to render reasonably on smaller canvases;
this class will not magically fix such content except on your widescreen device.
The rest of this document is snippets of various specifications,
to compare styling.
This section is actual spec text from a CSS specification,
to show what the styling would look like on real spec content.
This shorthand property sets the text-align-all and text-align-last properties
and describes how the inline-level content of a block
is aligned along the inline axis
if the content does not completely fill the line box.
Values have the following meanings: All values except justify-all reset text-align-last to auto. A block of text is a stack of line boxes.
This property specifies how the inline-level boxes within each line box
align with respect to the start and end sides of the line box.
Alignment is not with respect to the viewport or containing block. In the case of justify, the UA may stretch or shrink any inline boxes
by adjusting their text. (See text-justify.)
If an element’s white space is not collapsible,
then the UA is not required to adjust its text for the purpose of justification
and may instead treat the text as having no justification opportunities.
If the UA chooses to adjust the text, then it must ensure
that tab stops continue to line up as required by the white space processing rules. If (after justification, if any) the inline contents of a line box are too long to fit within it,
then the contents are start-aligned:
any content that doesn’t fit overflows the line box’s end edge. See Bidirectionality and line boxes for details on how to determine the start and end edges of a line box. This longhand of the text-align shorthand property specifies the inline alignment of all lines of inline content in the block container,
except for last lines overridden by a non-auto value of text-align-last.
See text-align for a full description of values. Authors should use the text-align shorthand instead of this property. This property describes how the last line of a block or a line
right before a forced line break is aligned.
If a line is also the first line of the block
or the first line after a forced line break, text-align-last takes precedence over text-align-all. If auto is specified,
content on the affected line is aligned per text-align unless text-align is set to justify,
in which case it is start-aligned.
All other values have the same meanings as in text-align. This property selects the justification method used when a line’s
alignment is set to justify (see text-align).
The property applies to block containers, but the UA may (but
is not required to) also support it on inline elements.
It takes the following values: The UA determines the justification algorithm to follow, based
on a balance between performance and adequate presentation quality.
Since justification rules vary by writing system and language,
UAs should, where possible, use a justification algorithm appropriate to the text.
For example, the UA could use by default a justification method that is a
simple universal compromise for all writing systems—such as
primarily expanding word separators and between CJK typographic letter units along with secondarily expanding between Southeast Asian typographic letter units.
Then, in cases where the content language of the paragraph is known,
it could choose a more language-tailored justification behavior
e.g. following [JLREQ] for Japanese,
using cursive elongation for Arabic,
using inter-word for German,
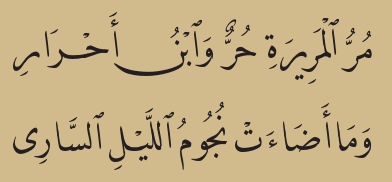
etc. An example of cursively-justified Arabic text,
rendered by Tasmeem.
Like English, Arabic can be justified by adjusting the spacing between words,
but in most styles it can also be justified by calligraphically elongating or compressing the letterforms themselves.
In this example, the upper text is extended to fill the line by the use of elongated (kashida) forms and swash forms,
while the bottom line is compressed slightly by using a stacked combination for the characters between ت and م.
By employing traditional calligraphic techniques,
a typesetter can justify the line while preserving flow and color,
providing a very high quality justification effect.
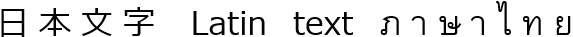
However, this is by its nature a very script-specific effect. Mixed-script text with text-justify: auto:
this interpretation uses a universal-compromise justification method,
expanding at spaces as well as between CJK and Southeast Asian letters.
This effectively uses inter-word + inter-ideograph spacing
for lines that have word-separators and/or CJK characters
and falls back to inter-cluster behavior for lines that don’t
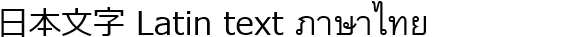
or for which the space stretches too far. Mixed-script text with text-justify: none This value is intended for use in user stylesheets
to improve readability or for accessibility purposes. Mixed-script text with text-justify: inter-word Mixed-script text with text-justify: inter-character Since optimal justification is language-sensitive,
authors should correctly language-tag their content for the best results. The exact justification algorithm is UA-dependent;
however, CSS provides some general guidelines below. When justifying text, the user agent takes the remaining space between
the ends of a line’s contents and the edges of its line box, and
distributes that space throughout its contents so that the contents
exactly fill the line box.
The user agent may alternatively distribute negative space,
putting more content on the line than would otherwise fit under normal spacing conditions. A justification opportunity is
a point where the justification algorithm may alter spacing within the text.
A justification opportunity can be provided by a single typographic character unit (such as a word separator),
or by the juxtaposition of two typographic character units.
Space distributed by justification is in addition to the spacing defined by the letter-spacing or word-spacing properties.
However, when space is distributed to a word separator justification opportunity,
it is applied under the same rules as for word-spacing.
Similarly, when space is distributed to an justification opportunity between
two typographic character units,
it is applied under the same rules as for letter-spacing. A justification algorithm may divide justification opportunities into different priority levels.
All justification opportunities within a given level
are expanded or compressed at the same priority,
regardless of which typographic character units created that opportunity.
For example, if justification opportunities between two Han characters
and between two Latin letters are defined to be at the same level
(as they are in the inter-character justification style),
they are not treated differently because they originate from different typographic character units.
It is not defined in this level
whether or how other factors
(such as font size, letter-spacing, glyph shape, position within the line, etc.)
may influence the distribution of space to justification opportunities within the line. The UA may enable or break optional ligatures or use other font features
such as alternate glyphs or glyph compression
to help justify the text under any method.
This behavior is not controlled by this level of CSS.
However, UAs must not break required ligatures
or otherwise disable features required to correctly shape complex scripts. When determining justification opportunities,
a typographic character unit from the Unicode Symbols (S*) and Punctuation (P*) classes
is generally treated the same as a typographic letter unit of the same script
(or, if the character’s script property is Common,
then as a typographic letter unit of the dominant script). However, by typographic tradition there may be additional rules
controlling the justification of symbols and punctuation.
Therefore, the UA may reassign specific characters
or introduce additional levels of prioritization
to handle justification opportunities involving symbols and punctuation. For example, there are traditionally no justification opportunities between consecutive
U+2014 Em Dash ‘—’,
U+2015 Horizontal Bar ‘―’,
U+2026 Horizontal Ellipsis ‘…’,
or U+2025 Two Dot Leader ‘‥’
characters [JLREQ];
thus a UA might assign these characters to a “never” prioritization level.
As another example, certain fullwidth punctuation characters
(such as U+301A Left White Square Bracket ‘〚’)
are considered to contain a justification opportunity in Japanese.
The UA might therefore assign these characters to a higher prioritization
level than the opportunities between ideographic characters. If the inline contents of a line cannot be stretched to the full width of the line box,
then they must be aligned as specified by the text-align-last property.
(If text-align-last is justify, then
they must be aligned as for center if text-justify is inter-character,
and as start otherwise.) Justification must not introduce gaps between the joined typographic letter units of cursive scripts such as Arabic.
If it is able, the UA may translate space distributed to justification opportunities within a run of such typographic letter units into some form of cursive elongation for that run.
It otherwise must assume that no justification opportunity exists
between any pair of typographic letter units in cursive script (regardless of whether they join). The following are examples of unacceptable justification: Adding gaps between every pair of Arabic letters Adding gaps between every pair of unjoined Arabic letters Some font designs allow for the use of the tatweel character for justification.
A UA that performs tatweel-based justification must properly handle the rules for its use.
Note that correct insertion of tatweel characters depends on context, including
the letter-combinations involved, location within the word, and location of the word within the line. For auto justification, this specification does not define
what all of the justification opportunities are,
how they are prioritized, or
when and how multiple levels of justification opportunities interact.
However, it does require that The guidelines in this level of CSS do not describe a complete
justification algorithm. They are merely a minimum set of requirements
that a complete algorithm should meet. Limiting the set of requirements
gives UAs some latitude in choosing a justification algorithm that
meets their needs and desired balance of quality, speed, and complexity. For instance, a basic but fast justification algorithm
might use a simple greedy method for determining line breaks,
then distribute leftover space.
This algorithm could follow the guidelines by expanding word spaces first,
expanding between letters only if the spaces between words hit a limit defined by the UA. A more sophisticated but harder-to-implement justification algorithm
might use a Knuth/Plass method
where justification opportunities and limits were assigned weights
and assessed with other line breaking considerations.
This algorithm could follow the guidelines by giving more weight
to word separators than letter spacing. A UA can also tailor its justification rules by language,
to produce results more closely aligned to the typography of that language.
For example, it’s not defined whether expansion or compression is preferred,
so a UA may, for example, bias towards compression for CJK languages
but towards expansion for Western alphabetic languages. As another example,
3.8 Line Adjustment in [JLREQ] gives an example of a set of rules for
how a text formatter can justify Japanese text.
A UA could use this algorithm when the text-justify property is text-justify:auto.
However, since the rules described in the document specifically target Japanese,
they may produce non-optimal results
when used to justify other languages such as English.
The UA could adapt the rules to accommodate other scripts by, for instance,
omitting the rule to compress half-width spaces (rule a. of 3.8.3).
Or it could keep the rule, but only enable it when the content language is known to be Japanese. deletion insertion
improving the specification of an existing feature.
Links inside <ins> are green, so that you can notice them being inserted.
2.2.6.2 Distinguishing Proposed Changes
.proposed class in addition to .correction/.addition.
Also, any associated <ins>/<del> markup outside the box
must also be marked .proposed.
deletion insertion
to show how they both look when used inside the box.
2.2.6.3 Preprocessor Advice
<ins> and <del> element
associated to a change with a title attribute
containing that change’s marker text,
to make it easier for readers to figure out its associations.
(This is not required generally, because hand-coding it is obnoxious.)
2.2.7 Annoying Spec Warning Boxes
.annoying-warning is for spec obsoletion notices,
which are typically placed in the Status or Introduction section of a document.
They're a bit scary, and should only occur once per spec.
<details> element
(which will allow the notice to be dismissed by closing the element).
For example,
<details open class="annoying-warning">
<summary>Not Ready For Implementation</summary>
<p>This specification is not ready for implementation. See issues x, y, z for details.
</details>
open attribute—by
opening the disclosure in the example above.
2.3 Structural Markup
2.3.1 Figures and Captions
<figure> and <figcaption> elements
have special styling.

class=marker.
<figure>
and its image as necessary to fit them into the appropriate layout contexts;
however if there are problems with caption styling it is recommended instead
to report them to the style sheet owner for fixing everywhere.
2.3.2 Data Tables
data class on tables automatically styles data tables
with borders, padding, and alignment
based on the appropriate use of
<caption> (table caption)
<colgroup> (column groups)
<thead> (table header group)
<tbody> (table row groups)
<th> (table header cell, vs. table data cell <td>)
scope attribute on <th>
white-space property
white-space
New Lines
Spaces and Tabs
Text Wrapping
normal
Collapse
Collapse
Wrap
pre
Preserve
Preserve
No wrap
nowrap
Collapse
Collapse
No wrap
pre-wrap
Preserve
Preserve
Wrap
pre-wrap-auto
Preserve
Preserve
Wrap
pre-line
Preserve
Collapse
Wrap
2.3.2.1 Customizing Table Styling
class="complex data" class may be used,
which will add additional inter-cell lines.
table.data { max-width: none; }.
(Note that this won't affect printed pages or narrow screens,
because they don't have any extra space to donate to the cramped table.)
2.3.3 Switch Statements
switch class on <dl> elements
is used to provide more appropriate styling for <dl> lists
that are used as switch statements.
<dl> for:
<dfn> (defining instance)
around the term (or entity name) in the <dt> element,
and put the definition in the <dd>.
Don't use class=switch
class=switch on this <dl> to provide extra styling
that highlights this semantic variant of <dl>s,
if that would help the readability of your document.
switch class on this <dl>,
or <dfn> on the contents of the <dt> elements.
Do consider, however, whether the <dt> elements would be better off
as headings.
2.3.4 Algorithm Lists
algorithm class on <ol> elements
is used to provide more appropriate styling for deeply-nested ordered lists
that are used in complex algorithm procedures.
2.3.5 Change Marks (
<ins>/<del>)deletions using the standard
<ins> and <del> elements.
2.3.6 Recommended Inline Markup (
dfn/var/samp/code/em/strong)dfn,
which should always be accompanied by an id
for improved spec cross-linking.
dfn
id.
var
code
code snippets.
samp
em
2.4
Miscellaneous
2.4.1
Overlarge Elements
overlarge class can be assigned to give it the full space of the viewport.
7 Sample Spec Section
7.1 Text Alignment: the text-align shorthand
Name:
text-align
Value:
start | end | left | right | center |
justify | match-parent | justify-all
Initial:
start
Applies to:
block containers
Inherited:
yes
Percentages:
N/A
Media:
visual
Computed value:
specified value, except for match-parent which computes as defined below
Animatable:
no
Canonical order:
N/A
7.2 Default Text Alignment: the text-align-all property
Name:
text-align-all
Value:
start | end | left | right | center |
justify | match-parent
Initial:
start
Applies to:
block containers
Inherited:
yes
Percentages:
N/A
Media:
visual
Computed value:
specified value
Animatable:
no
Canonical order:
N/A
7.3 Last Line Alignment: the text-align-last property
Name:
text-align-last
Value:
auto | start | end | left | right | center | justify
Initial:
auto
Applies to:
block containers
Inherited:
yes
Percentages:
N/A
Media:
visual
Computed value:
specified value
Animatable:
no
Canonical order:
N/A
7.4 Justification Method: the text-justify property
Name:
text-justify
Value:
auto | none | inter-word | inter-character
Initial:
auto
Applies to:
block containers and, optionally, inline elements
Inherited:
yes
Percentages:
N/A
Media:
visual
Computed value:
specified value
Animatable:
no
Canonical order:
N/A





7.4.1 Expanding and Compressing Text
7.4.2 Handling Symbols and Punctuation
7.4.3 Unexpandable Text
7.4.4 Cursive Scripts


7.4.5 Possible Algorithms
Index
Terms defined by this specification
Terms defined by reference
References
Normative References
Informative References
Property Index
Name
Value
Initial
Applies to
Inh.
%ages
Media
Animatable
Canonical order
Computed value
Computed value
text-transform
none | capitalize | uppercase | lowercase | full-width
none
all elements
yes
N/A
visual
no
N/A
as specified
white-space
normal | pre | nowrap | pre-wrap | pre-wrap-auto | pre-line
normal
all elements
yes
N/A
visual
no
N/A
as specified
tab-size
<integer> | <length>
8
block containers
yes
N/A
visual
as length
N/A
the specified integer or length made absolute
word-break
normal | keep-all | break-all
normal
all elements
yes
N/A
visual
no
N/A
specified value
line-break
auto | loose | normal | strict
auto
all elements
yes
N/A
visual
no
N/A
specified value
hyphens
none | manual | auto
manual
all elements
yes
N/A
visual
no
N/A
specified value
overflow-wrap
normal | break-word
normal
all elements
yes
N/A
visual
no
N/A
specified value
word-wrap
normal | break-word
normal
all elements
yes
N/A
visual
no
N/A
specified value
text-align
start | end | left | right | center |
justify | match-parent | justify-all
start
block containers
yes
N/A
visual
no
N/A
specified value, except for match-parent which computes as defined below
text-align-all
start | end | left | right | center |
justify | match-parent
start
block containers
yes
N/A
visual
no
N/A
specified value
text-align-last
auto | start | end | left | right | center | justify
auto
block containers
yes
N/A
visual
no
N/A
specified value
text-justify
auto | none | inter-word | inter-character
auto
block containers and, optionally, inline elements
yes
N/A
visual
no
N/A
specified value
word-spacing
[ normal | <length> | <percentage>]
normal
all elements
yes
refers to width of the affected glyph
visual
as length, percentage, or calc
N/A
an absolute length
letter-spacing
normal | <length>
normal
all elements
yes
N/A
visual
as length
N/A
an absolute length
text-indent
[ <length>
| <percentage>
] && hanging? && each-line?
0
block containers
yes
refers to width of containing block
visual
as length, percentage, or calc, but only if keywords match
per grammar
the percentage as specified or the absolute length,
plus any keywords as specified
hanging-punctuation
none | [ first || [ force-end | allow-end ] || last ]
none
inline elements
yes
N/A
visual
no
per grammar
as specified